Color Coding
Return to Main Page of Ted’s HTML Tutorial ![]()
Return to Main Page of Ted’s HTML Tutorial ![]()
The attribute of color is a vital, indispensable characteristic of web pages. Virtually everything on a web page easily can be colorized, including the following:
| • text | • hyperlinks | |
| • table borders | • frame borders |
All light, including that which is emitted from a computer monitor, is composed of a certain proportion of red, green, and/or blue light. ![]() The amount of each of these components of the “visual spectrum” can be expressed as a number, which is unique for each specific color or hue.
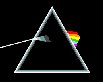
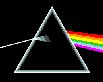
The amount of each of these components of the “visual spectrum” can be expressed as a number, which is unique for each specific color or hue.  All colors of light, when combined together, produce white light—which is separated into its infinite component hues when it is passed through a prism, as each hue or wavelength of light is bent a slightly different amount.
All colors of light, when combined together, produce white light—which is separated into its infinite component hues when it is passed through a prism, as each hue or wavelength of light is bent a slightly different amount.
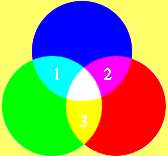
 Combining two colors of light gives the opposite effect of mixing together the same two colors of paint. Blue light and green light together make cyan (1). Red light and blue light together make magenta (2). Green light and red light together make yellow (3). Of course, as stated above, combining all wavelengths of light results in white.
Combining two colors of light gives the opposite effect of mixing together the same two colors of paint. Blue light and green light together make cyan (1). Red light and blue light together make magenta (2). Green light and red light together make yellow (3). Of course, as stated above, combining all wavelengths of light results in white.
The numerical value of a color commonly is expressed by means of either of two color codes. Each code specifies the composite of a color with a number, RDGRBL, where RD is the amount of red, GR is the amount of green, and BL is the amount of blue in a color. Here are the two types of color codes:
HTML utilizes the hexadecimal coding of colors, so the numerical value of each color specified in an HTML source code document will have 6 digits in it. Furthermore, some browsers will not recognize a color code unless a “#” sign precedes the code:
At the bottom of this page are links to color charts displaying numerous colors recognized by most browsers. Moreover, most browsers recognize the following 20 (and other) common colors, each of which can be represented in one of two ways:
| Chart of Common Colors | |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
You very easily can adjust and fine-tune your own colors, as well as see the hexidecimal and decimal codes for each color, using a Color Machine or an HTML Color Picker.
Optionally, the following are links to coded color charts I have developed with 1) wide-spectrum colors, with 2) categorized colors, and with 3) color names, each classification being available on black, gray, and white backgrounds:
Wide-Spectrum Color Charts
Ted’s Wide-Spectrum Color Chart: BLACK Background
Ted’s Wide-Spectrum Color Chart: GRAY Background
Ted’s Wide-Spectrum Color Chart: WHITE Background
Categorized Color Charts
Ted’s Categorized Color Chart: BLACK Background
Ted’s Categorized Color Chart: GRAY Background
Ted’s Categorized Color Chart: WHITE Background
Color Names Charts
Color Names Chart: BLACK Background
Proceed to Heading Level Tags ![]()
Return to Main Page of Ted’s HTML Tutorial ![]()